国人比较喜欢称Xhtml+css为div+css,所以本系列经典图文教程就用大家熟悉的叫法吧,就叫div+css,这个经典图文教程是陌小雨博客友链子涵互动视觉网站的原创教程,陌小雨觉得写得很好,所以就转过来给大家学习下,相比之前分享的xhtml+css基础系列教程更加生动,有趣,对刚接触wordpress建站或者说网页制作的人是非常实用的。
这是该Xhtml+css经典图文教程的第六部分:
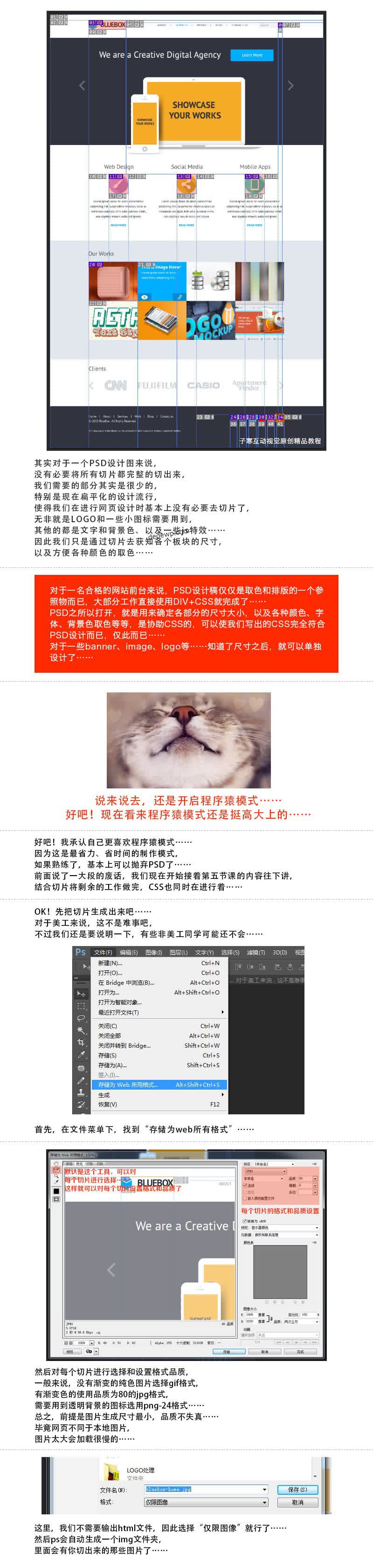
今天我们这节课主要讲的是切片的使用,主要针对一些没有试用过切片功能的朋友而写了不少东西。切片绝不是本课的重点,本节课主要是为了告诉大家:切片在制作网页时仅仅只是个辅助作用,它主要用来测量尺寸和取色来用的。
这样一来,通过本课的学习,我们应该很清楚制作网页的最快步骤了,熟悉这个制作步骤,保证你在今后的工作中一定会提高不少工作效率,对于一些在设计公司中靠制作量来拿奖金的朋友来说,这个制作步骤一定会让您多多拿钱。
DIV+CSS网页制作步骤:
1.找范例参照物:参照物不一定是psd文件,哪怕是一张jpg图片也可以,或者截屏一些网站也行,只要能在ps中取到色和测量尺寸就OK了!
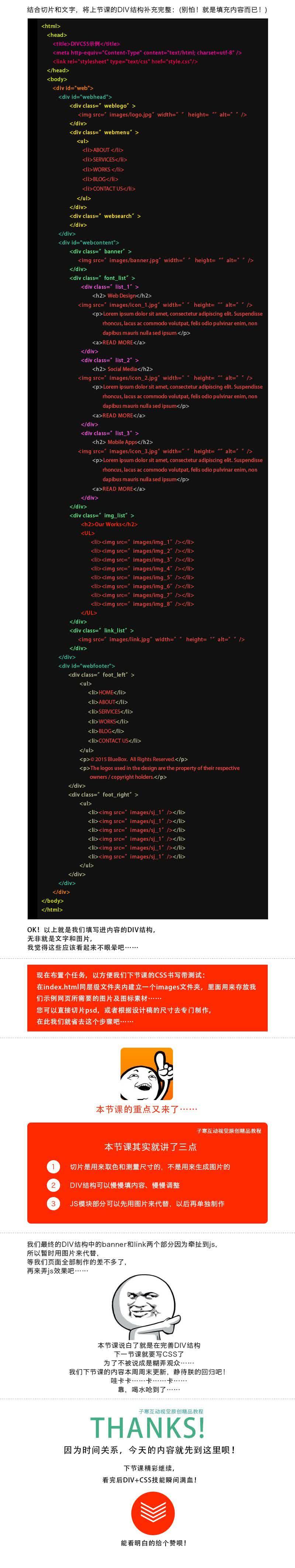
2.看图说话般的将DIV结构写完整(以后可随时调整和增加,差不多就行了,千万不要有强迫症!);
3.填补内容:图片、文字啥的扔进去就行,别说到现在还不知道怎么添加图片和文字;
4.利用css控制美化……
至此,我们的DIV部分完全就结束了,从下节课就正式的进入css美化控制部分!废话不多说,先看今天的内容吧!