看插件名称我们就知道是一款WordPress缓存插件了。Hyper Cache这款插件主要特点是小巧、设置简单,完美支持Gzip压缩,可缓存404页,重定向页面等,之前的版本不能生成纯静态的HTML文件,不过最新版本已经可以生成HTML文件的。一个字,强,两个字,强大!
值得特别一提的是Hyper Cache插件安装成功以后不会马上生效,需要我们在wp-config.php 的 <?php 后面添加下面的代码才会生效。
define(‘WP_CACHE’, true);
下面已截图来说明一下陌小雨博客是如何设置这款插件的吧,仅供大家参考,至于英文什么的,想要弄个究竟的话,在线翻译吧!
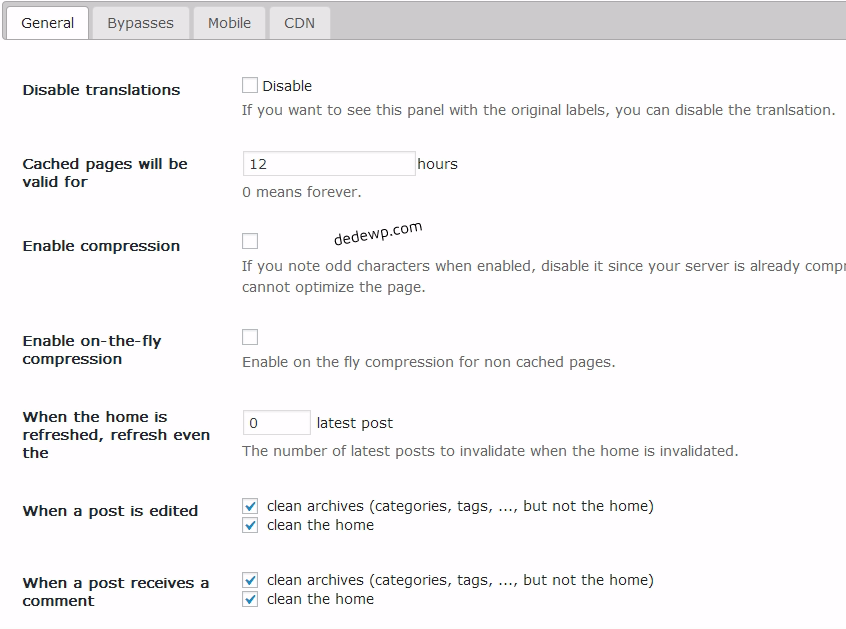
WordPress插件Hyper Cache最新版设置图片一:

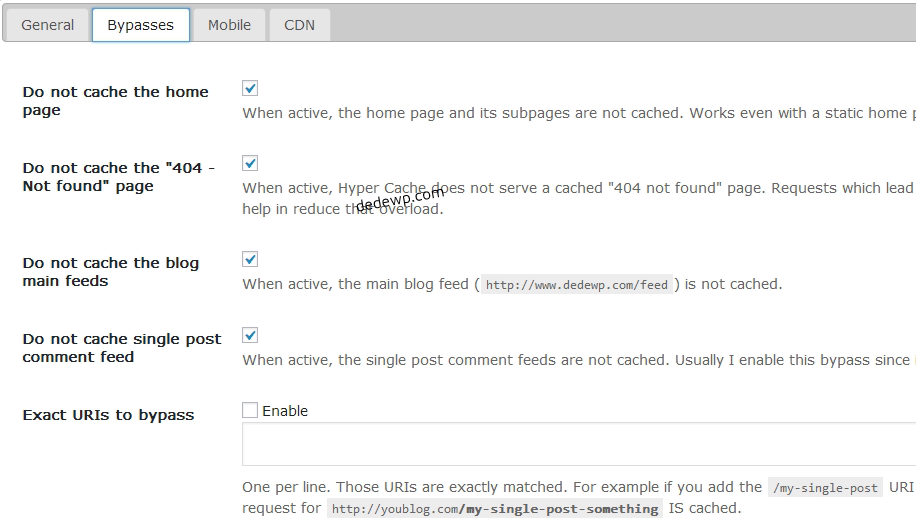
WordPress插件Hyper Cache设置图片二:
亲自测试了一下是否支持七牛cdn,结果很失望,不支持。
没有截图的地方保持默认就好了。用了之后一个感觉:爽!快!