如果你想给你的博客添加一个小喇叭的功能,这款插件很不错,虽然是英文版的,但是设置比较简单。
1、设置在侧边栏
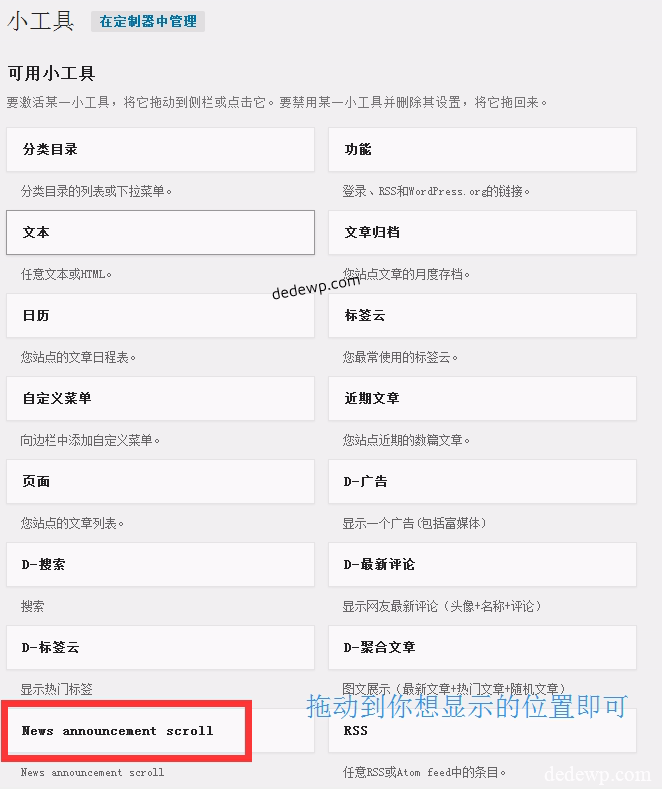
插件安装后,会在小工具处显示
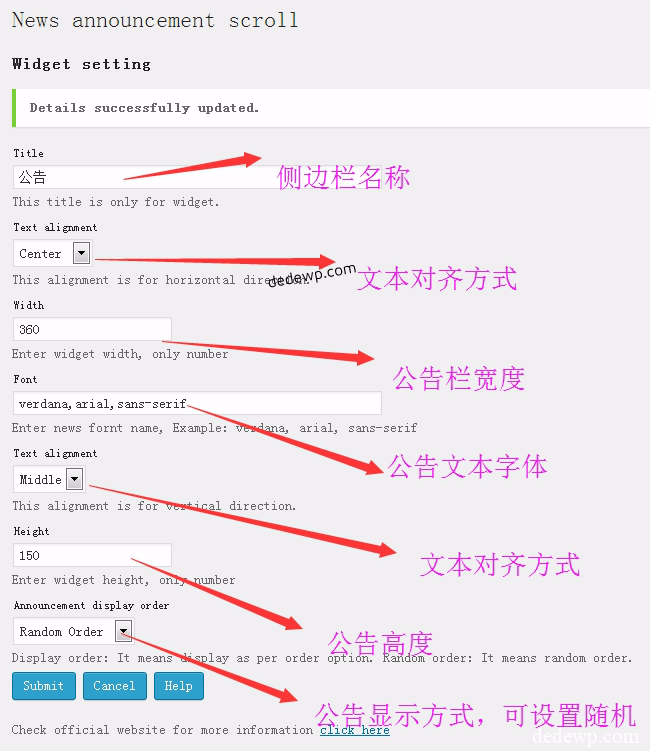
插件后台设置:
前台显示效果
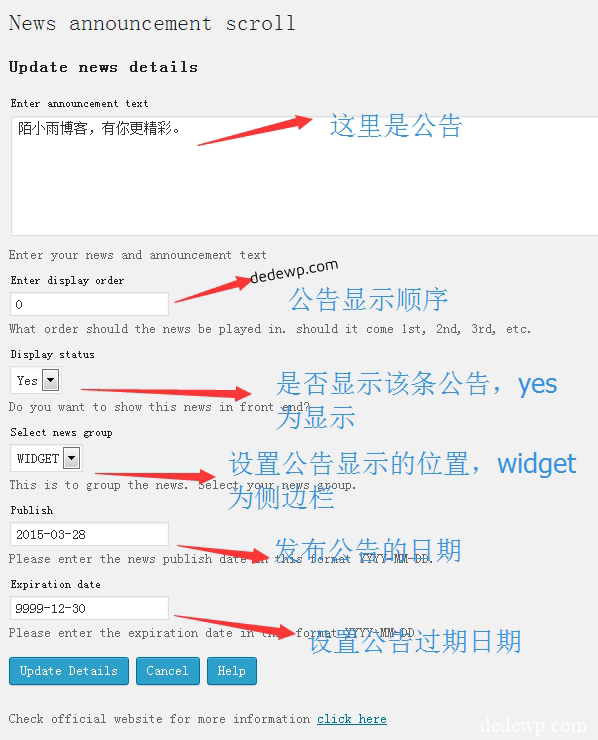
如何添加一条公告:按下图操作即可
2、在文章或者页面加入公告
通过插入短代码:
[news-announcement type="widget"]
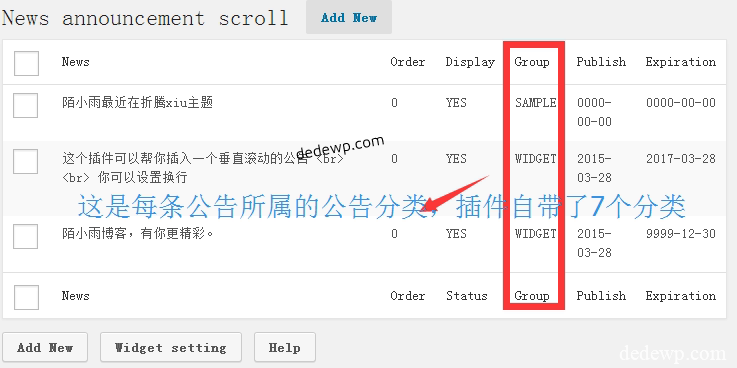
说明:上述代码中的widget为你想要显示的公告分组,分组名如下图,插件自带了widget/sample/group2/group3/group4/group5/group6共7个分组。
3、在主题php文件中插入公告:
<?php if (function_exists (news_announcement)) news_announcement(); ?>
使用上述代码加入到你要显示的位置即可。
插件安装方法:
方法①、直接在后台插件在线安装界面,搜索News announcement scroll并按照提示安装启用即可【推荐】。
方法②、将下载的文件解压,然后将解压后的news-announcement-scroll文件夹 上传到/wp-content/plugins/目录,在插件后台启用即可;
方法③、进入后台插件安装界面,选择上传安装插件,并选择下载得到的zip压缩包即可;
推荐指数:★★★★★
转载请注明:小雨科技 _武汉网站建设_武汉小程序搭建 » WordPress插件推荐:News announcement scroll